This week I've spent time researching websites and other mediums for some design and technical inspiration.
Again, using a mind map, I broke down all the areas that I would like
to explore and research regarding my site design. This week I've been
looking at the influence of Pop Art in cinema and music.
As the name suggests, Pop Art is popular art. So where
better to look than the most iconic and popular music artists of the
past and present decades to see how Pop Art has aesthetically influenced
their music videos (colours, set design, clothing styles), album covers
and posters.
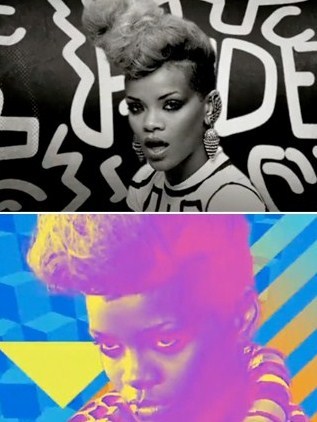
The first music artist that popped into my head (no pun intended),
was Rihanna. It is clear that her recent video 'Rude Boy' is heavily
influenced by the quirky characteristics of Pop Art.



The bright neon colours, the focus on contours and shapes and
abstract style imagery are all traits of Pop Art that scream at us
throughout the video. The movement came about during the late 1950's -
early 60's and has continued to make an impact on fashion, music, decor,
art and cinema since. It has managed to remain a contemporary design
and style for over 50 years, and is still being used by other current
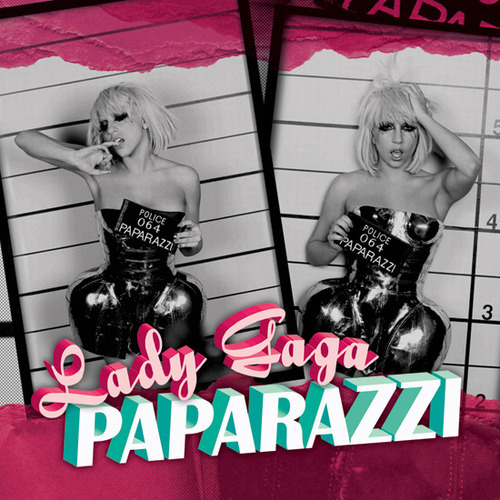
music artists who are shaking up the pop-music world as we know it, such
as Lady Gaga and Katy Perry.


These artists are creatively reshaping the sound and aesthetic of the
music industry and have taken inspiration from older pop legends such
as Madonna and Michael Jackson.


The images above have encouraged me to do some creative
experimentation based on the different ways Pop Art can be executed.
Last week, I practised picking out colours from a black and white image
which was inspired by a print of Marilyn Monroe that I absolutely love.
I have been playing with the idea of having a black and white site
with colours picked out on the navigation and perhaps one image on each
page as I love this look. Another idea I have been thinking about is
utilizing the cartoon pop art effect that comic strips typically use.
While I was researching Lady Gaga, I came across a video still from
her 'Telephone' video. This particular shot does not use the typical
visual pop art effects such as spotting, block images and grainy
textures, but the colours, fashion and American flag reminded me of
super hero comic strips.
Creative Experimentation:
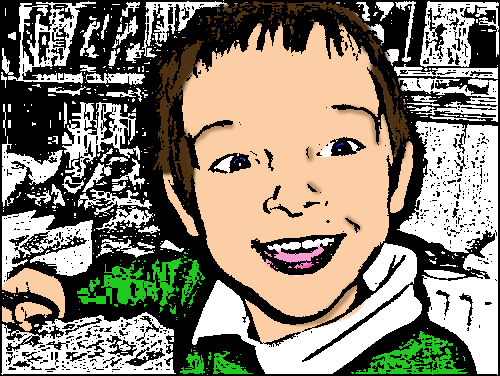
I decided to try and combine my favourite two elements of pop-art
(picking out only a few colours and the cartoon effect) to see how it
would look. I took inspiration from the still of Lady Gaga as well as
the comic strip images I found on Google. Using a photo I had taken of
my nephew, I used Photoshop to repeat the method used in my last
creative experimentation to pick out the colours and then used the
cartoon effect to finish.
The Inspiration:



The Experiment:

I like how the photo turned out but think adding the spotted texture to
the face and hands would have resembled the image from the comic strip
above more. I haven't yet worked out how to do this but am curious to
find out as I could use this technique alone as the background image on
the site or in the font of the logo.
Technical Research:
When it comes to the technical implementation of a website, I
struggle a little bit. I find the easiest part of web design is coming
up with the concept, layout and general design. This area is where I
will be asking for the most help and guidance.
After using Wordpress frequently on placement to update and re-design
the Féile an Phobail websites, I would feel comfortable using this
platform to create my major project site as it is an effective CMS and
can be easily customized and updated. I love the Flash banner used on
the Féile main site as it acted as the web banner as well as allowing
the user to see at a glance what news and events were coming soon,
rather than them having to navigate their way around the site to find
the information themselves.
 |
| Féile Flash Banner |
I've also been having a look at http://php.opensourcecms.com/
which is a great website to explore other CMS platforms. I would like
to try using a different CMS as it would give me the opportunity to
learn something new but would like a bit of advice on which is the best
to use as, as I've said, Wordpress is the only one I have used so far.
HTML 5 is another option. I am comfortable using HTML and would like
to try some of the new elements of the new version. I plan to go over
which are the best tools and techniques to use when constructing my site
with Gabriel in Friday's class.
No comments:
Post a Comment